ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
This skin is FREE to use by anyone, but you need to have a sub to use journal skins. You do not have to fave it or anything, just use away. However, this is my work - YOU DO NOT HAVE THE RIGHT TO CLAIM IT FOR YOUR OWN AND YOU MAY NOT UNDER ANY CIRCUMSTANCE UNLOAD THIS AS A SKIN OF YOUR OWN OR REMOVE THE CREDIT. Understand? Bad things will happen if you do - and trust me I will know.
You may change the colour scheme, font, font size etc if you like. For the most part I don't care - but remember, do not claim as your own. You may base a skin off the code used here; however, you may not simply change the header image and colour scheme and claim it as your own. Do we understand what I mean? If you would like to make any major changes to this skin you MUST send me a note first. Okay?
HOW TO USE:
ALWAYS PREVIEW SKINS BEFORE POSTING. Be careful not to miss any closing tags.
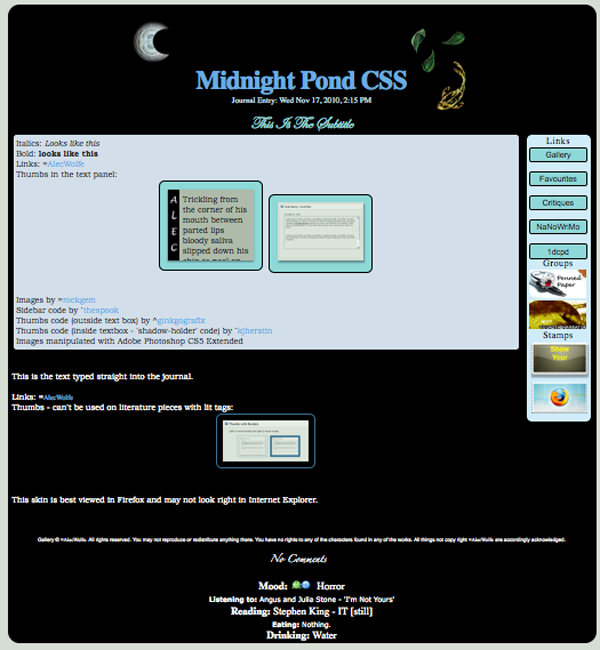
To change the subtitle go to 'Options' and look in 'Skin Header'. The first div class html tag is for the subtitle.
<div class="subtitle">CHANGE TEXT HERE</div>
Change the links, stamps and groups in the sidebar by going to 'Skin Header' under 'Options'. Careful not to remove the closing div tags. If you want to remove the sidebar altogether delete all the html labelled 'sidebar1' through to the closing div tag in the 'Skin Header'.
To put in a content panel (recommended) copy and paste the following code into the 'Content' section of the main journal.
<div class="content">TEXT GOES HERE</div>
To use thumbs OUTSIDE OF THE text panels copy and paste the following code into the 'Content' section of the main journal. Please note: this cannot be used with literature pieces with lit tags.
<div class="thumbs">PLACE THUMBS HERE</div>
To use to footnote copy and paste the following code into the 'Skin Footer' under 'Options'. It's good for copyright notices and messages you want to keep in journals like commission details. Please note: if the body of the journal is shorter than the sidebar, the footnote will sit at the bottom of the text and not at the bottom of the journal. To stop this make sure the content of the journal is longer than the sidebar.
<div class="footer">TEXT GOES HERE</div>
If you have a thing for really long or short titles, you can change the size of the title. Changing the size of it will prevent the date from going over the subtitle. To change this go to 'Options' and look for .journaltop h2 under 'Skin CSS'. The section of code will look like:
.journaltop h2 {
background-color: transparent;
color: #68ace5;
font-family: book;
font-size: 45px;
text-align: center;
margin-top: -40px;
}
Change font-size: 45px; from 45px to whatever size you need.
Images by =rockgem
Sidebar code by `thespook
Thumbs code (outside text box) by `ginkgografix
Thumbs code (inside textbox - 'shadow-holder' code) by `kjherstin
Stamps in the preview image by *SparkLum and `LadyLincoln
Thumb pieces in the preview by me and `ginkgografix
Images manipulated with Adobe Photo shop CS5 Extended
IF YOU FIND ANYTHING WRONG WITH THE SKIN OR HAVE ANY SUGGESTIONS PLEASE LET ME KNOW SO I FIX THE SKIN FOR EVERYONE.
If you have any questions you're more than welcome to ask me. If you are making a skin and are stuck, send me a note and I'll help where I can or point you in the direction of resources. If you would like a skin modified or fixed send me a note and I'll see what I can do.
If you would like a custom skin made for you, send me a note. Prices start at 50 points and you must provide an image or stock.
Enjoy!
Live journal: [link]
You may change the colour scheme, font, font size etc if you like. For the most part I don't care - but remember, do not claim as your own. You may base a skin off the code used here; however, you may not simply change the header image and colour scheme and claim it as your own. Do we understand what I mean? If you would like to make any major changes to this skin you MUST send me a note first. Okay?
HOW TO USE:
ALWAYS PREVIEW SKINS BEFORE POSTING. Be careful not to miss any closing tags.
To change the subtitle go to 'Options' and look in 'Skin Header'. The first div class html tag is for the subtitle.
<div class="subtitle">CHANGE TEXT HERE</div>
Change the links, stamps and groups in the sidebar by going to 'Skin Header' under 'Options'. Careful not to remove the closing div tags. If you want to remove the sidebar altogether delete all the html labelled 'sidebar1' through to the closing div tag in the 'Skin Header'.
To put in a content panel (recommended) copy and paste the following code into the 'Content' section of the main journal.
<div class="content">TEXT GOES HERE</div>
To use thumbs OUTSIDE OF THE text panels copy and paste the following code into the 'Content' section of the main journal. Please note: this cannot be used with literature pieces with lit tags.
<div class="thumbs">PLACE THUMBS HERE</div>
To use to footnote copy and paste the following code into the 'Skin Footer' under 'Options'. It's good for copyright notices and messages you want to keep in journals like commission details. Please note: if the body of the journal is shorter than the sidebar, the footnote will sit at the bottom of the text and not at the bottom of the journal. To stop this make sure the content of the journal is longer than the sidebar.
<div class="footer">TEXT GOES HERE</div>
If you have a thing for really long or short titles, you can change the size of the title. Changing the size of it will prevent the date from going over the subtitle. To change this go to 'Options' and look for .journaltop h2 under 'Skin CSS'. The section of code will look like:
.journaltop h2 {
background-color: transparent;
color: #68ace5;
font-family: book;
font-size: 45px;
text-align: center;
margin-top: -40px;
}
Change font-size: 45px; from 45px to whatever size you need.
Images by =rockgem
Sidebar code by `thespook
Thumbs code (outside text box) by `ginkgografix
Thumbs code (inside textbox - 'shadow-holder' code) by `kjherstin
Stamps in the preview image by *SparkLum and `LadyLincoln
Thumb pieces in the preview by me and `ginkgografix
Images manipulated with Adobe Photo shop CS5 Extended
IF YOU FIND ANYTHING WRONG WITH THE SKIN OR HAVE ANY SUGGESTIONS PLEASE LET ME KNOW SO I FIX THE SKIN FOR EVERYONE.
If you have any questions you're more than welcome to ask me. If you are making a skin and are stuck, send me a note and I'll help where I can or point you in the direction of resources. If you would like a skin modified or fixed send me a note and I'll see what I can do.
If you would like a custom skin made for you, send me a note. Prices start at 50 points and you must provide an image or stock.
Enjoy!
© 2010 - 2024 AlecWolfe
Comments16
Join the community to add your comment. Already a deviant? Log In
This is really neat. I love it!